Kako naredim plavajoči meni?
Kako naredim ikonce v plavajočem meniju in kako vstavim video, kontakt, zemljevid itd...
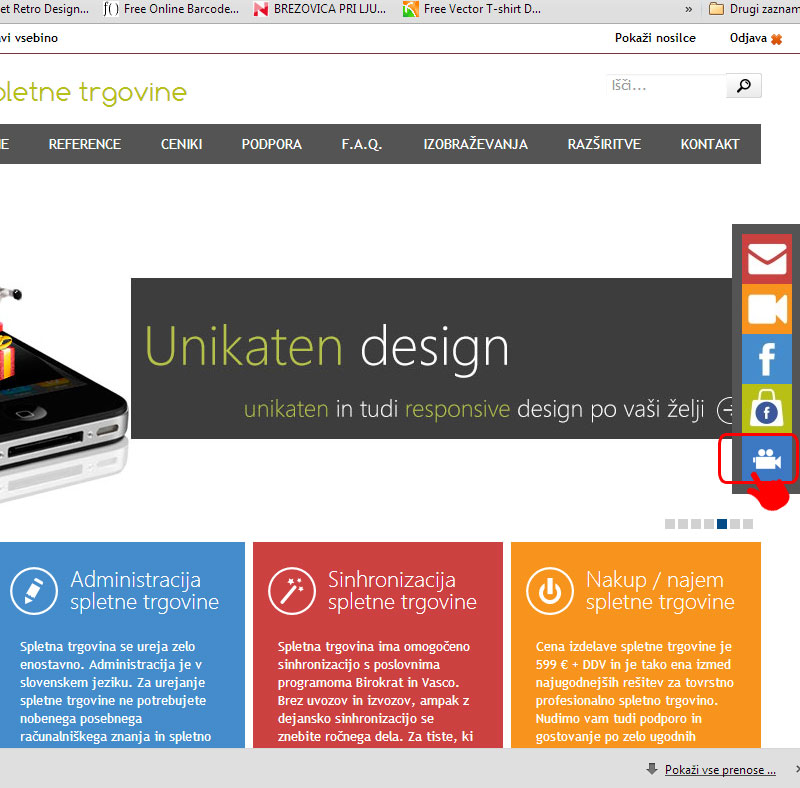
Kako lahko dodate plavajoče menijo ob strani in vsebino, ki se pokaže v popupu. Lahko je tudi zgolj povezava.

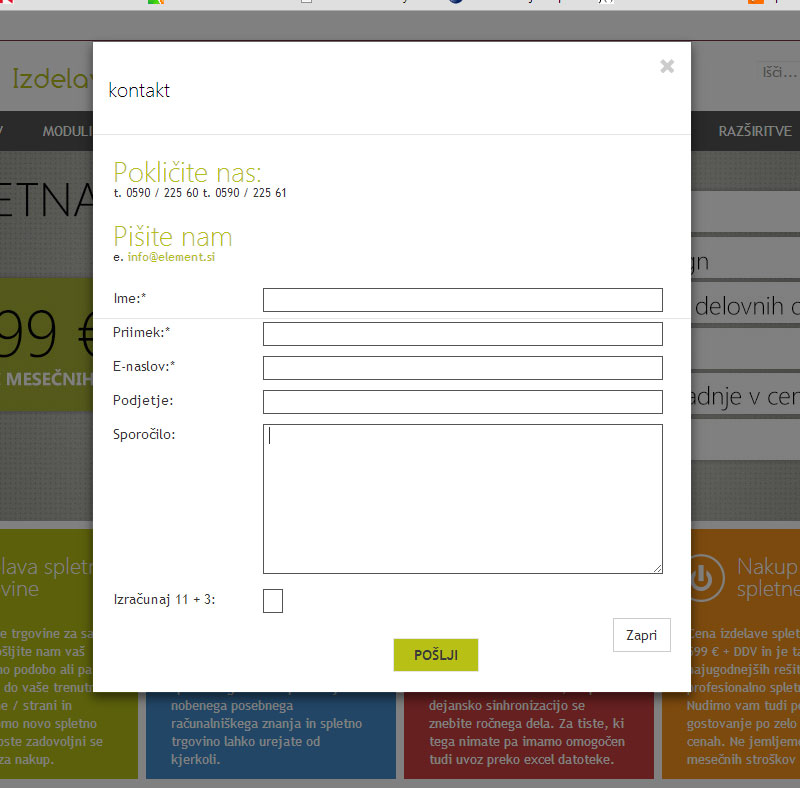
Ko kliknete ikonco, se lahko v popupu pokaže npr: Kontaktni obrazec, video, poljubna vsebina, zemljevid.

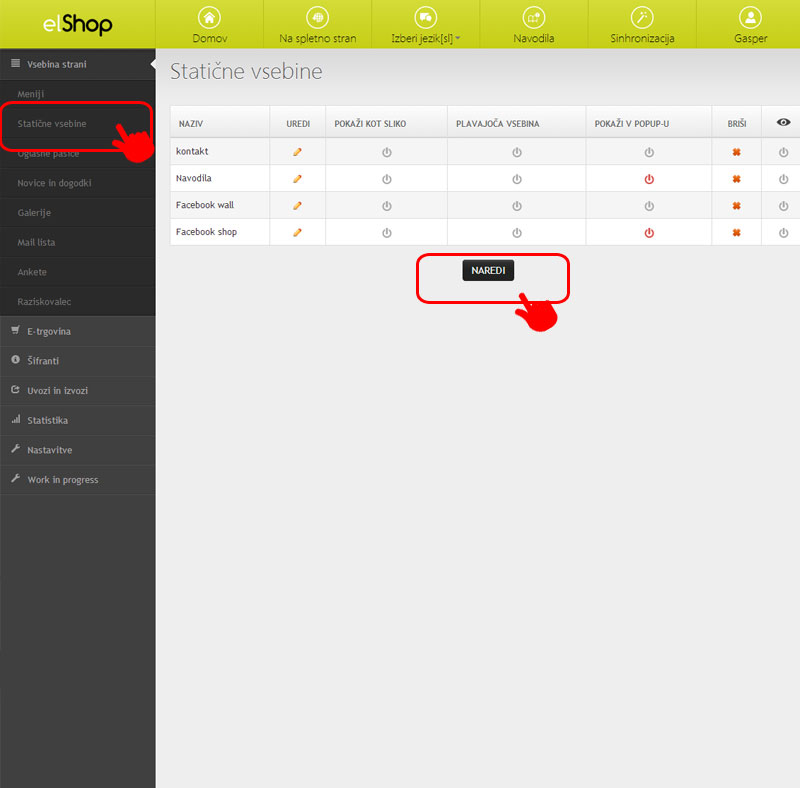
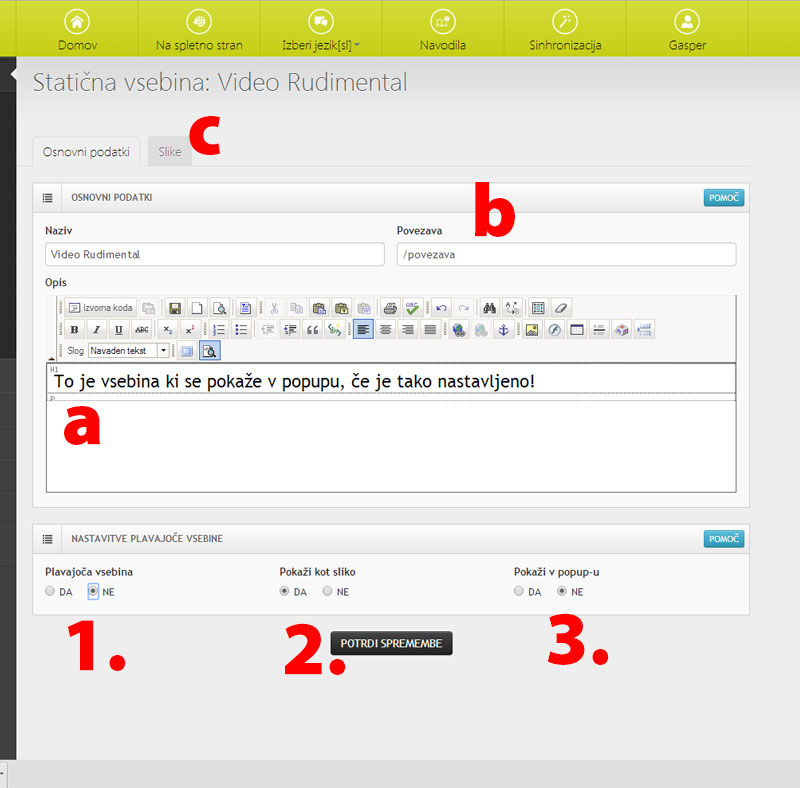
V meniju Vsebina strani in podmeniju Statične vsebine lahko kreirate poljubno število plavajočih vsebin. Vrstni red vsebin določamo z dragNdrop funkcionalnostjo (primi in spusti)

Plavajoče vsebine so lahko sledeče:
S KLIKOM NA IKONCO SE ODPRE V POSEBNEM OKNU VSEBINA
1. DA
2. DA (ko potrdite dodate potem sliko k C)
3.DA
A. Vnesemo vsebino
ZA VIDEO VIDEO IZ YOUTUBE:
Vstavite v načinu IZVORNA KODA sledečo kodo ki jo ponudi youtube ter popravite width na 100% :
<iframe width="100%" height="315" src="//www.youtube-nocookie.com/embed/j6niOiaAmHs" frameborder="0" allowfullscreen></iframe>
KONTAKTNI OBRAZEC:
Vstavite v načinu IZVORNA KODA sledečo kodo:
<p>Preko spodnjega spletnega obrazca nam lahko sporočite vaše vprašanje. Z veseljem vam bomo ogovorili.</p>
<p> </p>
<p><strong>Polja označena z zvezdico so obvezna.</strong></p>
<p> </p>
<form onsubmit="return Preveri_frmKontakt(this)" method="post" action="frm_kontakt.asp?mid=sl&pid=zahvala_kontakt" target="_self" name="frmKontakt">
<div class="form_row">
<div class="form_txt">Ime:*</div>
<div class="form_input"><input id="txtIme" name="txtIme" /></div>
</div>
<div class="form_row">
<div class="form_txt">Priimek:*</div>
<div class="form_input"><input id="txtPriimek" name="txtPriimek" /></div>
</div>
<div class="form_row">
<div class="form_txt">E-naslov:*</div>
<div class="form_input"><input id="txtEmail" autocomplete="OFF" name="txtEmail" /></div>
</div>
<div class="form_row">
<div class="form_txt">Podjetje:</div>
<div class="form_input"><input id="txtPodjetje" name="txtPodjetje" /></div>
</div>
<div class="form_row">
<div class="form_txt">Sporočilo:</div>
<div class="form_input"><textarea id="txtVsebina" name="txtVsebina"></textarea></div>
</div>
<div class="form_row">
<div class="form_txt">Izračunaj 11 + 3:</div>
<div class="form_input"><input style="WIDTH: 20px" id="txtIzracun" name="txtIzracun" /></div>
</div>
<div class="form_btn"><input type="submit" value="Pošlji" /></div>
</form>
S KLIKOM NA IKONCO ŽELIM PRITI NA DOLOČENO STRAN:
1. DA
2. DA
3. NE
B) Vstavite povezavo. Če je povezava znotraj naše strani vstavimo zgolj povezavo od www.domena.si naprej. Torej www.domena.si/povezava

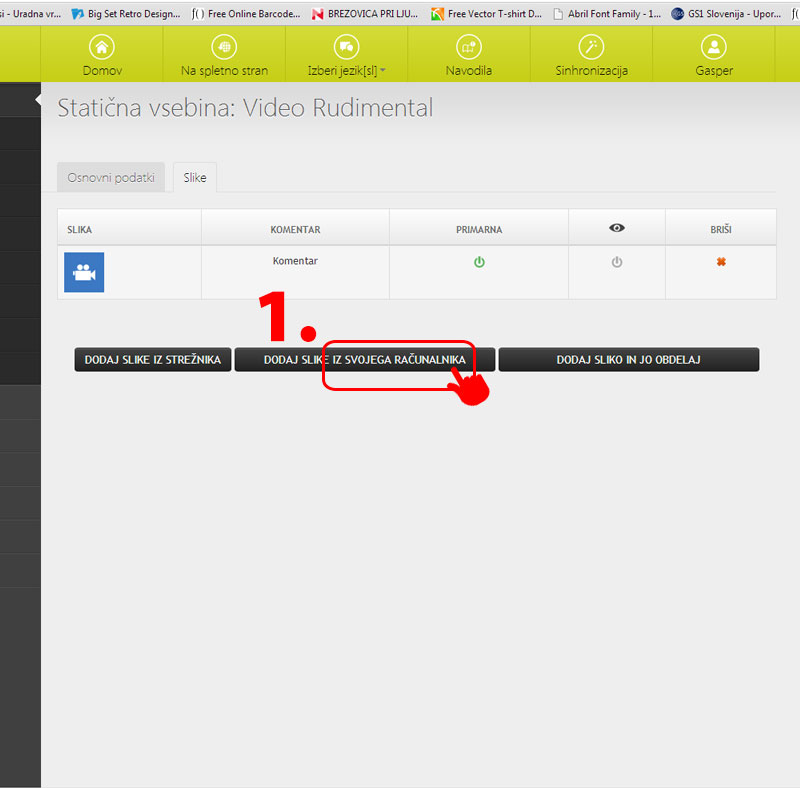
DODAJANJE SLIKE ZA PLAVAJOČI MENI:

Ikonce lahko poiščemo na spletni strani https://www.iconfinder.com

Ko smo dodali sliko, se nam je na strani pokazala nova ikonca, ki smo jo pravkar naredili.